The problem
The fragmented end-to-end portal was causing leakage to other channels and diminishing the ability for sales representatives to focus on business development, as such cost to serve was high and value of transactions low.
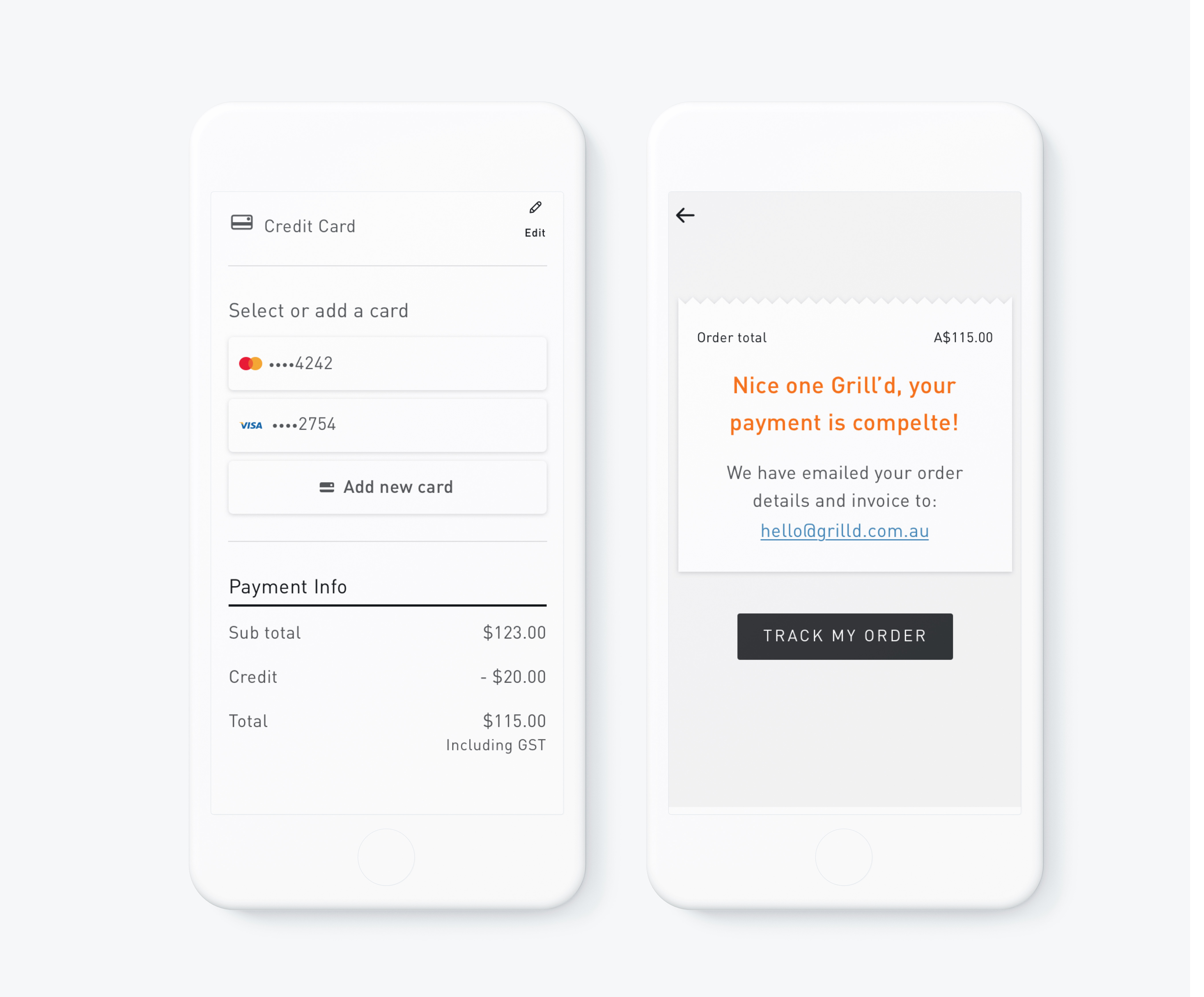
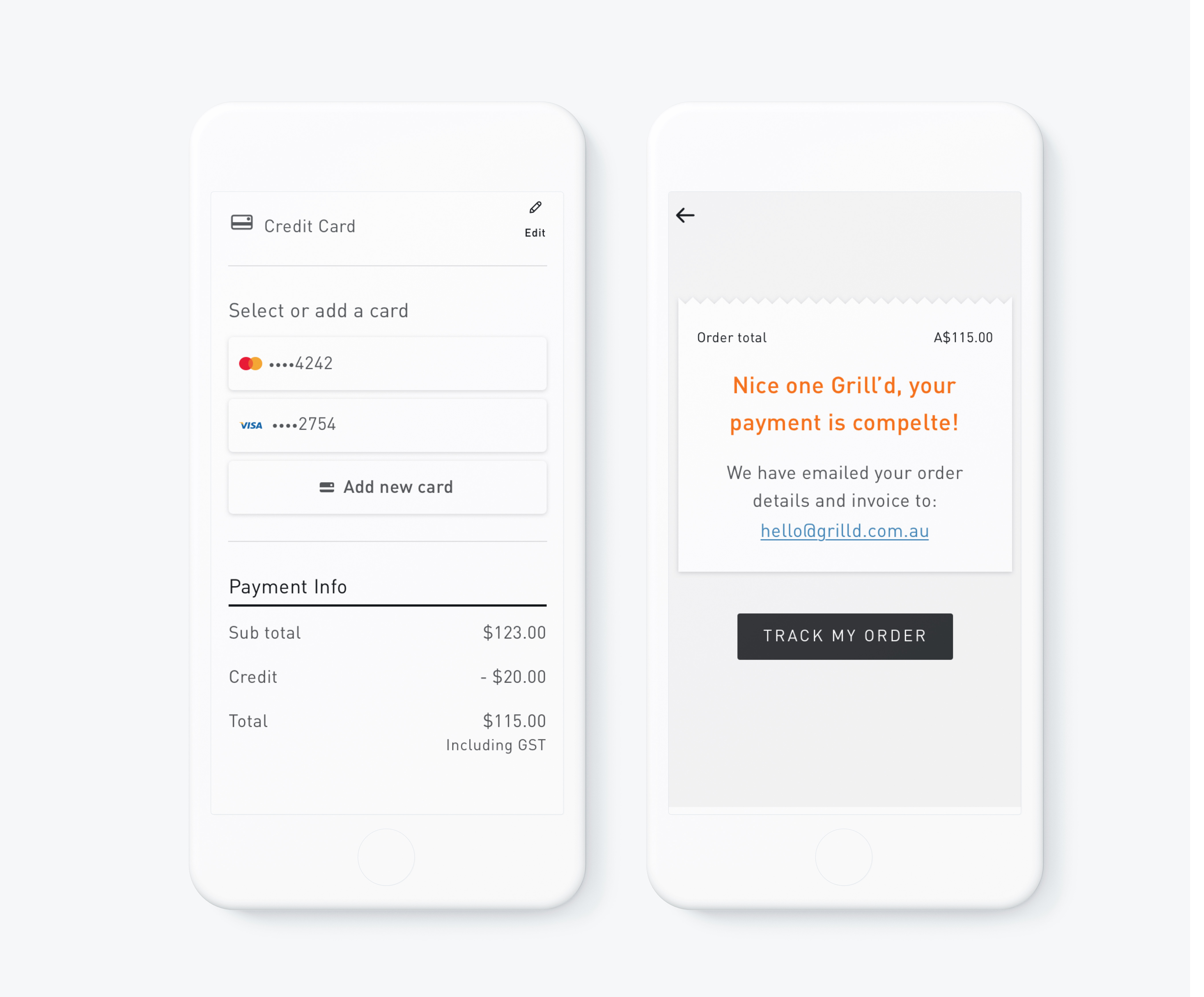
 Payment
Payment
Direct payment was not possible through the portal and capturing the users credit card details did not comply with security standards.
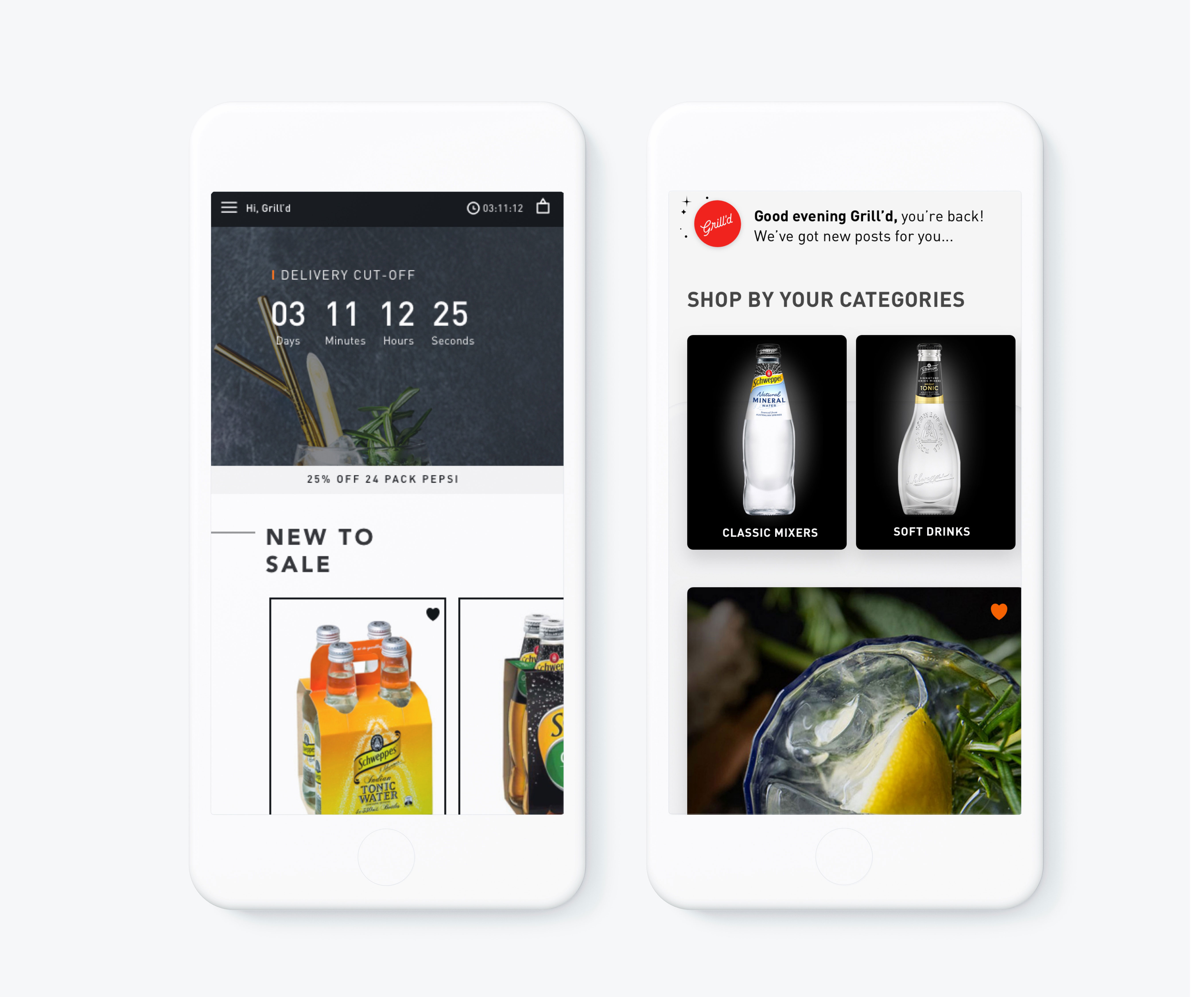
 Marketing capability
Marketing capability
There was no marketing or content management capability and for the business small changes such as marking of price reductions require an entire IT project.
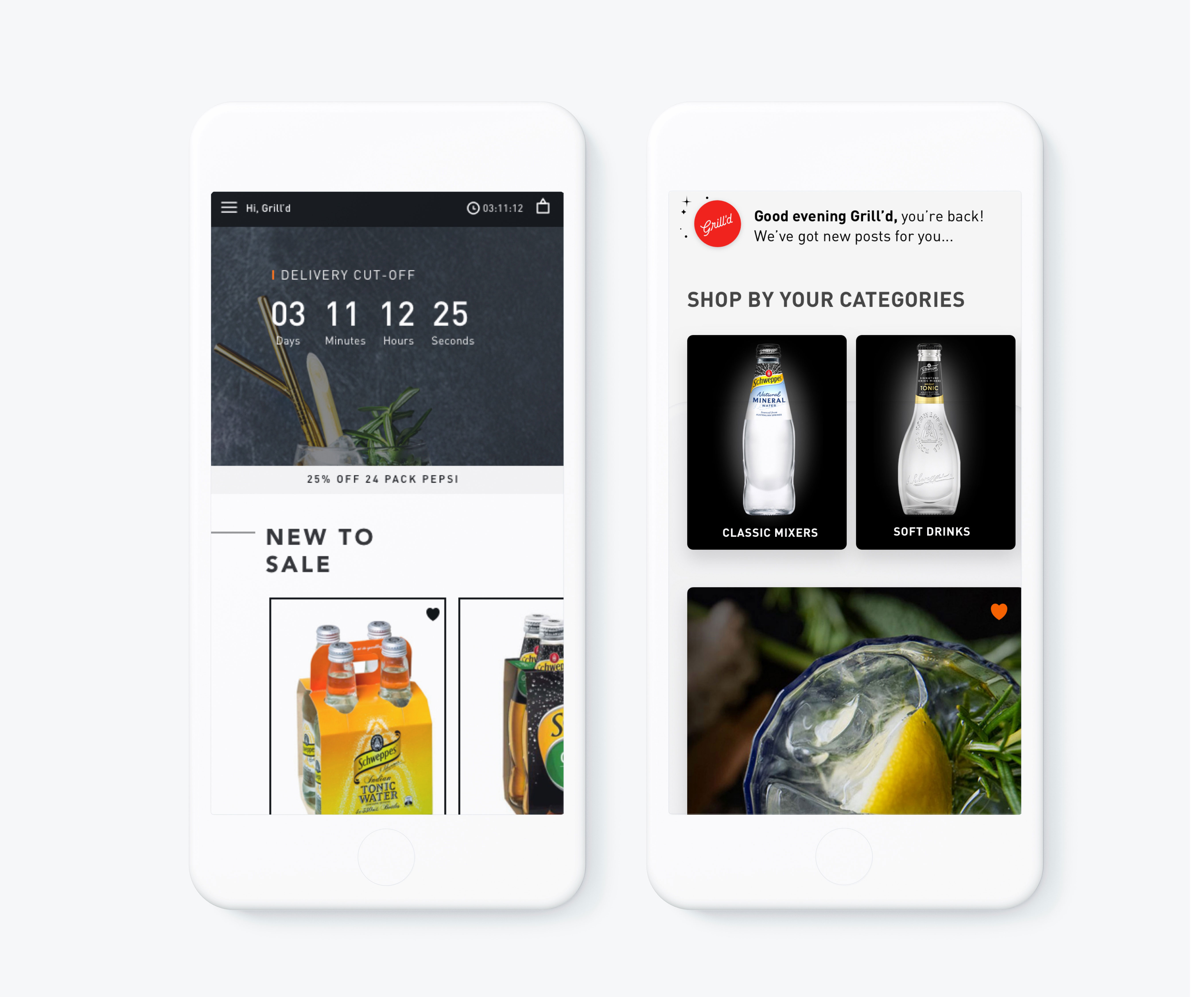
 Notifications
Notifications
Real time notifications of delivery time cut offs weren’t possible resulting in angry calls to the call centre complaining about late delivery.
 Payment
Payment Marketing capability
Marketing capability Notifications
Notifications

 Payment
Payment Marketing capability
Marketing capability Notifications
Notifications









 Trevor, City Bar Ops Manager
Trevor, City Bar Ops Manager



